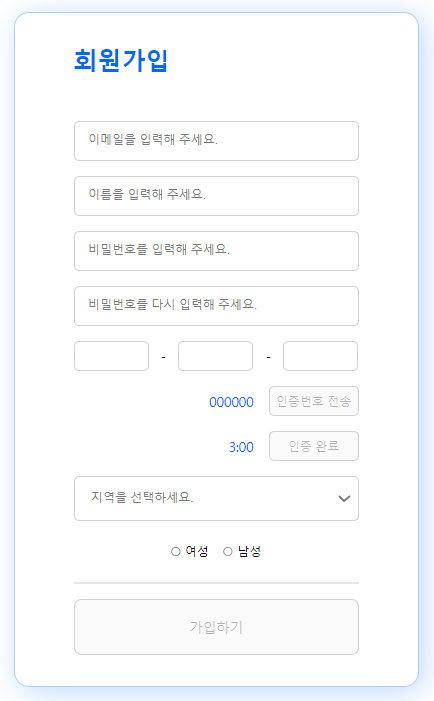
- html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>회원가입</title>
<link href="final.css" rel="stylesheet" />
<script src="final.js" ></script>
<!-- js와 css 파일을 연결하는 코드 -->
</head>
<body>
<div class="wrapper">
<h3>회원가입</h3>
<input class="inputbox" id="email" type="text" placeholder="이메일을 입력해 주세요."/>
<div class="error" id="error__email"></div>
<input class="inputbox" id="writer" type="text" placeholder="이름을 입력해 주세요."/>
<div class="error" id="error__writer"></div>
<input class="inputbox" id="password1" type="password" placeholder="비밀번호를 입력해 주세요."/>
<div class="error" id="error__password1"></div>
<input class="inputbox" id="password2" type="password" placeholder="비밀번호를 다시 입력해 주세요."/>
<div class="error" id="error__password2"></div>
<div class="phone__wrapper">
<input id="phone1" class="phoneNum" type="text" onchange="changePhone1()" onkeyup="onchange()" /> -
<input id="phone2" class="phoneNum" onchange="changePhone2()" onkeyup="onchange()" /> -
<input id="phone3" class="phoneNum" onchange="changePhone3()" onkeyup="onchange()" />
</div>
<div class="token__wrapper">
<div class="token" id="token">000000</div>
<button id="token__button" onclick="getToken()" disabled>인증번호 전송</button>
</div>
<div class="token__wrapper">
<div class="token__timer" id="token__timer">3:00</div>
<button id="token__timer__confirm__button" onclick="getTokenTimerConfirm()" disabled>인증 완료</button>
</div>
<div class="location__wrapper">
<select class="location" id="location">
<option disabled selected>지역을 선택하세요.</option>
<option>서울</option>
<option>경기</option>
<option>인천</option>
</select>
</div>
<div class="error" id="error__location"></div>
<div class="gender__wrapper">
<div class="gender">
<input type="radio" name="gender" id="gender__woman" class="gender__radio"> 여성
</div>
<div class="gender">
<input type="radio" name="gender" id="gender__man" class="gender__radio"/> 남성
</div>
</div>
<div class="error" id="error__gender"></div>
<hr/>
<div class="footer">
<button id="signup__button" onclick="signup()" disabled>가입하기</button>
</div>
</div>
</body>
</html><input id="phone2" class="phoneNum" onchange="changePhone2()" onkeyup="onchange()" /> -- onchange는 사용자가 입력 필드나 선택 옵션 등의 값을 변경하고 포커스를 다른 요소로 옮겼을 때 발생한다.
- onkeyup은 사용자가 키보드의 키를 누르다가 뗄 때 발생한다.
<button id="token__button" onclick="getToken()" disabled>인증번호 전송</button>- button 속성에 disabled 코드를 추가하면, 버튼이 비활성화 된다.

- select 태그를 사용하면 위와같은 선택지를 만들 수 있다.
<option disabled selected>지역을 선택하세요.</option>- select 태그의 하위 옵션인 option에서 disabled를 입력하게 되면 선택할 수 없는 상태로 변하고, selected가 되면 최초에 해당 option이 선택된다.

- css 코드
* {
box-sizing: border-box;
margin: 0px;
}
body {
width: 100vw;
height: 100vh;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.wrapper {
width: 540px;
height: 900px;
border: 1px solid #AACDFF;
box-shadow: 7px 7px 39px rgba(0, 104, 255, 0.25);
border-radius: 20px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 60px;
}
.error {
color: red;
height: 10px;
font-size: 11px;
}
h3 {
font-size: 32px;
color: #0068FF;
font-weight: bold;
width: 380px;
margin-bottom: 40px;
}
.inputbox {
width: 380px;
height: 60px;
background-color: white;
border-radius: 7px;
border: 1px solid #D2D2D2;
padding: 18px;
margin-top: 20px;
}
.inputbox::placeholder {
color: #797979;
font-size: 16px;
}
.phone__wrapper {
width: 380px;
height: 40px;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
margin-top: 20px;
}
.phoneNum {
width: 100px;
height: 40px;
border: 1px solid #D2D2D2;
border-radius: 7px;
font-size: 16px;
text-align: center;
}
.token__wrapper {
width: 380px;
height: 40px;
display: flex;
flex-direction: row;
justify-content: flex-end;
align-items: center;
margin-top: 20px;
}
.token, .token__timer {
color: #0068FF;
font-size: 18px;
}
#token__button, #token__timer__confirm__button {
width: 120px;
height: 40px;
border-radius: 7px;
margin-left: 20px;
border: 1px solid #D2D2D2;
font-size: 16px;
}
.location {
margin-top: 20px;
width: 380px;
height: 60px;
border: 1px solid #D2D2D2;
border-radius: 7px;
font-size: 16px;
padding: 18px;
color: #797979;
}
.gender__wrapper {
width: 380px;
height: 40px;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 30px;
}
.gender {
width: 70px;
text-align: center;
}
hr {
margin-top: 30px;
margin-bottom: 20px;
border: 1px solid #e6e6e6;
width: 380px;
}
#signup__button {
width: 380px;
height: 75px;
border: 1px solid #D2D2D2;
border-radius: 10px;
font-size: 18px;
}- flex-direction의 경우 row, column으로 나뉜다.
1. row일 경우 justify-content ↔ / align-items ↕ 를 기준으로 움직인다.
2. column일 경우 justify-content ↕ / align-items ↔ 를 기준으로 움직인다.

728x90
'Portfolio, Project > Project(Programming)' 카테고리의 다른 글
| React - 사용자 입력 처리 / DOM 조작(useRef) / API 호출 (0) | 2023.09.18 |
|---|---|
| 회원가입 페이지 만들기 - 2 (Javascript) (0) | 2023.08.25 |
| 홈페이지 만들기 - 2 (0) | 2023.08.25 |
| 홈페이지 만들기 - 1 (0) | 2023.08.21 |
| Project (7-3) 장바구니 상품 주문하기 (0) | 2023.08.18 |