- 최종 완성본

- index.html (메인 페이지)
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>ㅇㅇㅇ님의 미니홈피 :: 사이좋은 사람들, 싸이월드</title>
<link href="./styles/index.css" rel="stylesheet"/>
<script src="https://kit.fontawesome.com/15afd4a933.js" crossorigin="anonymous"></script>
<script src="./index.js"></script>
</head>
<body>
<div class="background">
<div class="outerbox">
<div class="wrapper">
<div class="wrapper__left">
<div class="wrapper__left__header">
<!-- TODAY 0 | TOTAL 12345-->
<div class="today">
<span>TODAY</span>
<span>0</span>
<span> | TOTAL</span>
<span>12345</span>
</div>
</div>
<div class="wrapper__left__body">
<div class="left__body__header">
<div class="left__body__header__gray"></div>
<div class="left__body__header__line"></div>
</div>
<div class="left__body__profile">
<div class="profile_detail">
<i class="fas fa-solid fa-user"> 이름</i>
</div>
<div class="profile_detail">
<i class="fas fa-solid fa-phone"> Phone</i>
</div>
<div class="profile_detail">
<i class="fas fa-solid fa-envelope"> E-mail</i>
</div>
<div class="profile_detail">
<i class="fas fa-solid fa-star"> 인스타그램</i>
</div>
</div>
<div class="left__body__footer">
<!-- window 버튼 + . (마침표)-->
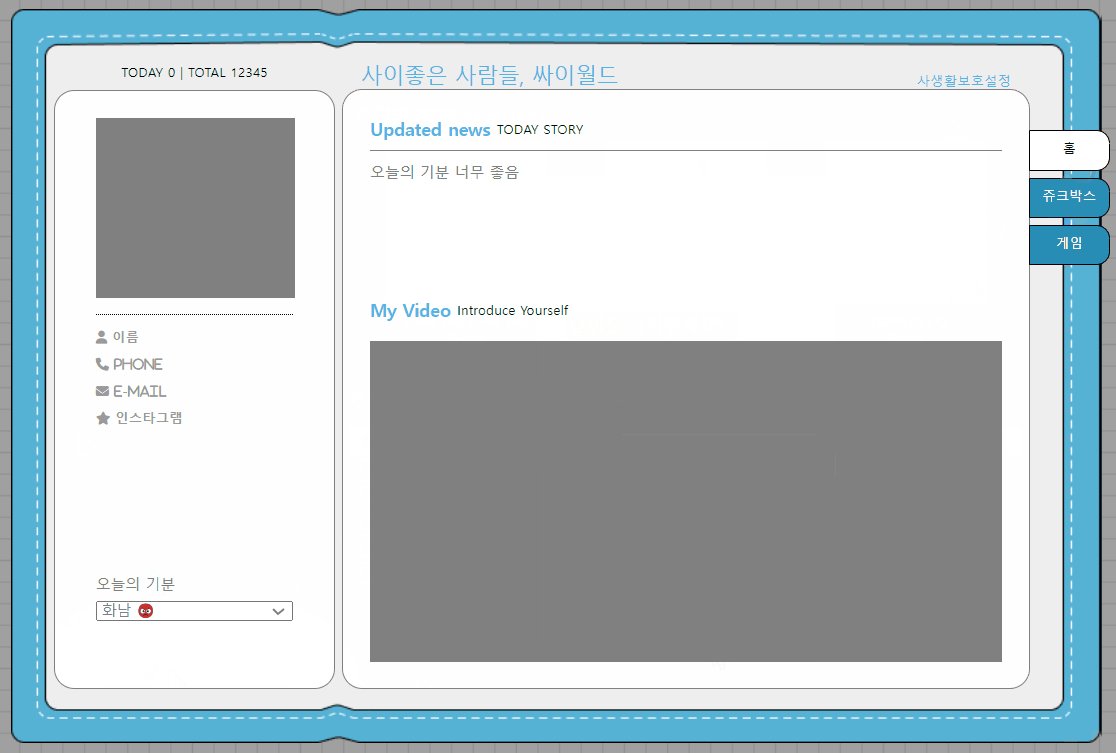
<div class="wrapper__feel">
<div class="feel__title">오늘의 기분</div>
<select class="feel__select">
<option>기쁨 😊</option>
<option>슬픔 😢</option>
<option>화남 😡</option>
<option>분노 👺</option>
</select>
</div>
</div>
</div>
</div>
<div class="wrapper__right">
<div class="wrapper__right__header">
<div class="right__header__title">
사이좋은 사람들, 싸이월드
</div>
<div class="right__header__setting">
사생활보호설정
</div>
</div>
<div class="wrapper__right__body">
<iframe id="contentFrame" src="./home.html"></iframe>
</div>
</div>
<!-- 여기-->
<div class="navigation">
<div class="navigation__item" id="menuHome" onclick="menuHome()">홈</div>
<div class="navigation__item" id="menuJukebox" onclick="menuJukebox()">쥬크박스</div>
<div class="navigation__item" id="menuGame" onclick="menuGame()">게임</div>
</div>
</div>
</div>
</div>
</body>
</html>

<div class="navigation">
<div class="navigation__item" id="menuHome" onclick="menuHome()">홈</div>
<div class="navigation__item" id="menuJukebox" onclick="menuJukebox()">쥬크박스</div>
<div class="navigation__item" id="menuGame" onclick="menuGame()">게임</div>
</div>
- 홈, 쥬크박스, 게임 버튼 3개 각각 클릭되게 되면 menuHome(), menuJukebox(), menuGame() 함수가 실행되게 된다.
const menuHome = () => {
document.getElementById("contentFrame").setAttribute("src","home.html")
// 매개변수가 2개 들어간다. "src", "값"
document.getElementById("menuHome").style = "color: black; background-color: white"
document.getElementById("menuJukebox").style = "color: white; background-color: #298eb5"
document.getElementById("menuGame").style = "color: white; background-color: #298eb5"
};
const menuJukebox = () => {
document.getElementById("contentFrame").setAttribute("src","jukebox.html")
document.getElementById("menuJukebox").style = "color: black; background-color: white"
document.getElementById("menuHome").style = "color: white; background-color: #298eb5"
document.getElementById("menuGame").style = "color: white; background-color: #298eb5"
};
const menuGame = () => {
document.getElementById("contentFrame").setAttribute("src","game.html")
document.getElementById("menuGame").style = "color: black; background-color: white"
document.getElementById("menuHome").style = "color: white; background-color: #298eb5"
document.getElementById("menuJukebox").style = "color: white; background-color: #298eb5"
};<div class="wrapper__right__body">
<iframe id="contentFrame" src="./home.html"></iframe>
</div>document.getElementById("contentFrame").setAttribute("src","home.html")- iframe 태그는 웹 페이지 내에서 작은 "창"을 만들어 다른 웹 페이지나 콘텐츠를 표시하는 역할을 한다.
- 각 버튼을 setAttribute() 함수를 이용해 누르면 iframe의 src가 해당하는 html 파일과 연결되도록 설정한다.
document.getElementById("menuHome").style = "color: black; background-color: white"
document.getElementById("menuJukebox").style = "color: white; background-color: #298eb5"
document.getElementById("menuGame").style = "color: white; background-color: #298eb5"- 위의 3줄은 특정 버튼 클릭시 현재 어느 버튼이 눌려져 있는지 구분하기 위해 색을 변경하는 코드다.
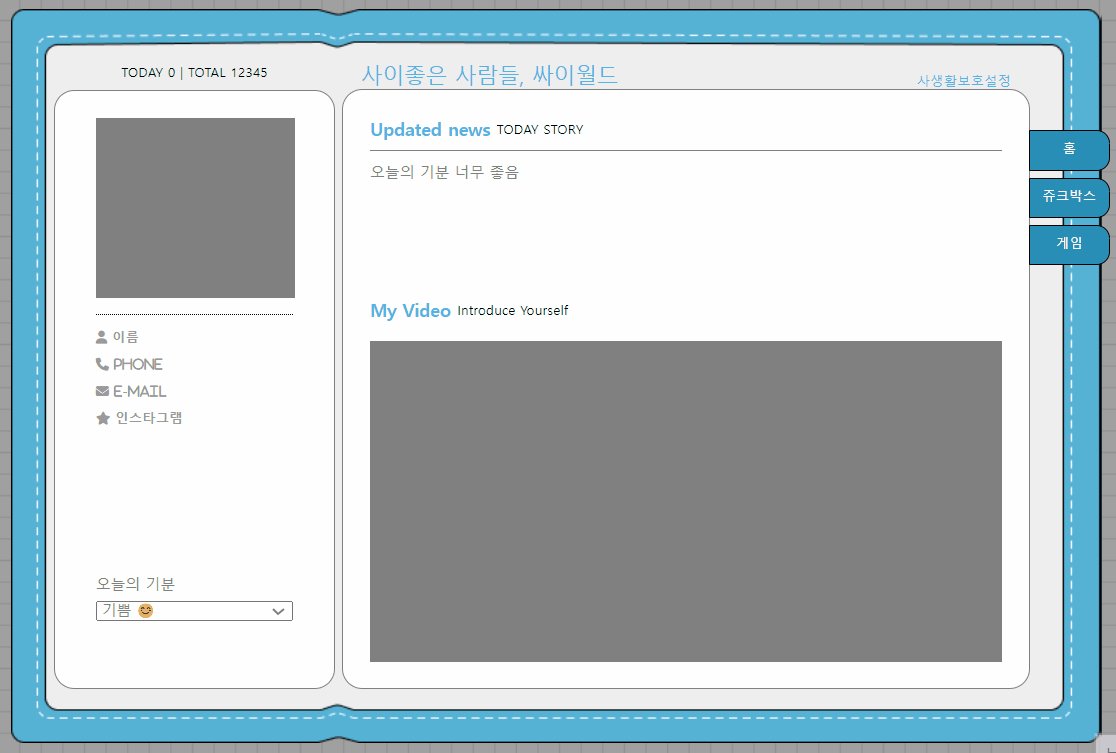
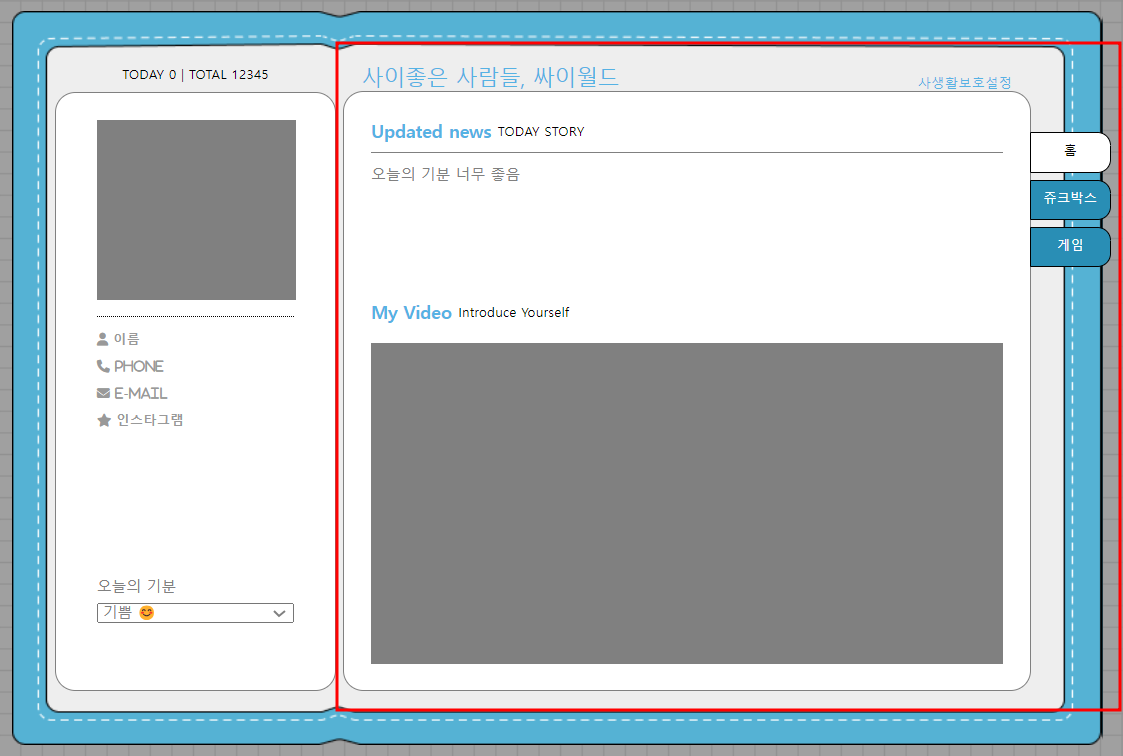
- home.html (홈 페이지)
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Home</title>
<link href="./styles/home.css" rel="stylesheet">
</head>
<body>
<div class="wrapper">
<div class="wrapper__header">
<div class="contents__title">
<div class="title">Updated news</div>
<div class="subtitle">TODAY STORY</div>
</div>
<div class="divideLine"></div>
<div class="contents__body">오늘의 기분 너무 좋음</div>
</div>
<div class="wrapper__body">
<div class="contents__title">
<div class="title">My Video</div>
<div class="subtitle">Introduce Yourself</div>
</div>
<div class="body__contents__body"></div>
</div>
</div>
</body>
</html>
- 홈 페이지의 경우 별도의 js의 코드 없이 화면을 보여주고 있다.
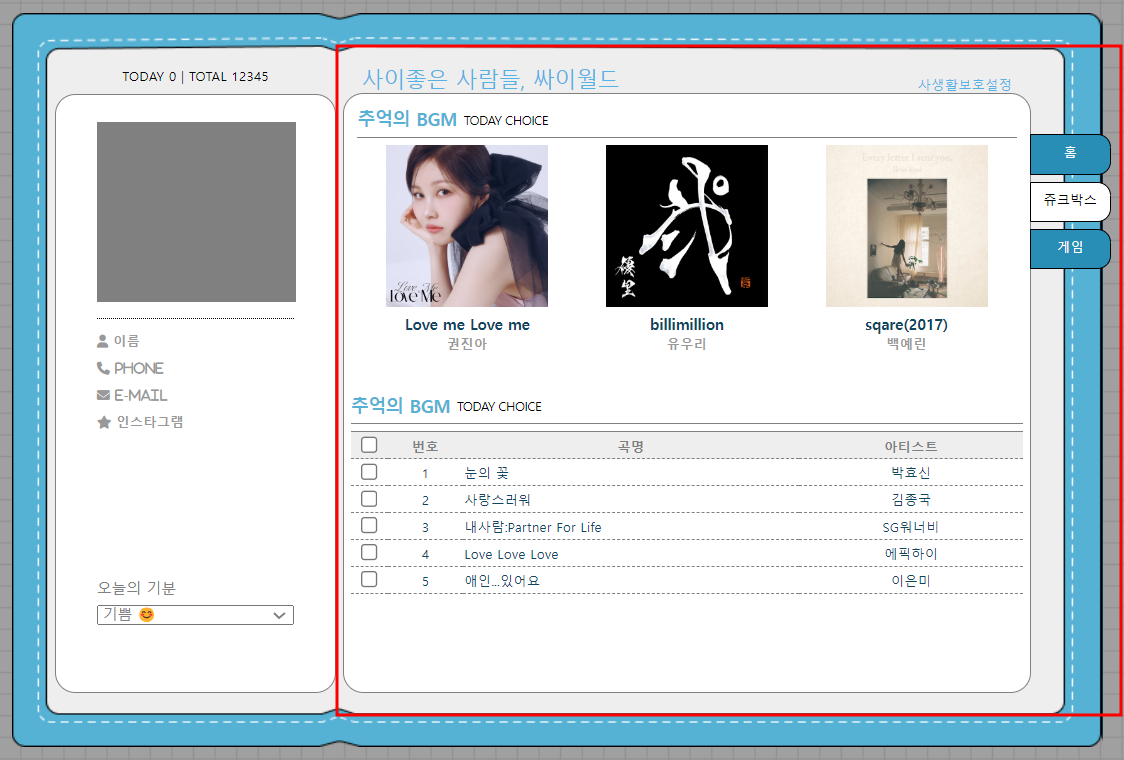
- jukebox.html (주크박스 페이지)
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="./styles/jukebox.css" rel="stylesheet">
</head>
<body>
<div class="wrapper">
<div class="wrapper__header">
<div class="wrapper__title">
<div class="main__title">추억의 BGM</div>
<div class="sub__title">TODAY CHOICE</div>
</div>
<div class="divideLine"></div>
<div class="albumWrapper">
<div class="first__album">
<img class="img" src="./images/loveme.png">
<span class="album__content">Love me Love me</span>
<span class="album__singer">권진아</span>
</div>
<div class="second__album">
<img class="img" src="./images/billimillion.png">
<span class="album__content">billimillion</span>
<span class="album__singer">유우리</span>
</div>
<div class="third__album">
<img class="img" src="./images/square.png">
<span class="album__content">sqare(2017)</span>
<span class="album__singer">백예린</span>
</div>
</div>
</div>
<div class="wrapper__body">
<div class="wrapper__title">
<div class="main__title">추억의 BGM</div>
<div class="sub__title">TODAY CHOICE</div>
</div>
<div class="divideLine"></div>
<table class="albumTable">
<tr>
<th class="album__checkbox"><input type="checkbox"></th>
<th class="album__number">번호</th>
<th class="album__song">곡명</th>
<th class="album__artist">아티스트</th>
</tr>
<tr>
<td class="album-table-checkbox"><input type="checkbox"></td>
<td class="album-table-number">1</td>
<td class="album-table-song">눈의 꽃</td>
<td class="album-table-artist">박효신</td>
</tr>
<tr>
<td class="album-table-checkbox"><input type="checkbox"></td>
<td class="album-table-number">2</td>
<td class="album-table-song">사랑스러워</td>
<td class="album-table-artist">김종국</td>
</tr>
<tr>
<td class="album-table-checkbox"><input type="checkbox"></td>
<td class="album-table-number">3</td>
<td class="album-table-song">내사람:Partner For Life</td>
<td class="album-table-artist">SG워너비</td>
</tr>
<tr>
<td class="album-table-checkbox"><input type="checkbox"></td>
<td class="album-table-number">4</td>
<td class="album-table-song">Love Love Love</td>
<td class="album-table-artist">에픽하이</td>
</tr>
<tr>
<td class="album-table-checkbox"><input type="checkbox"></td>
<td class="album-table-number">5</td>
<td class="album-table-song">애인...있어요</td>
<td class="album-table-artist">이은미</td>
</tr>
</table>
</div>
</div>
</body>
</html>
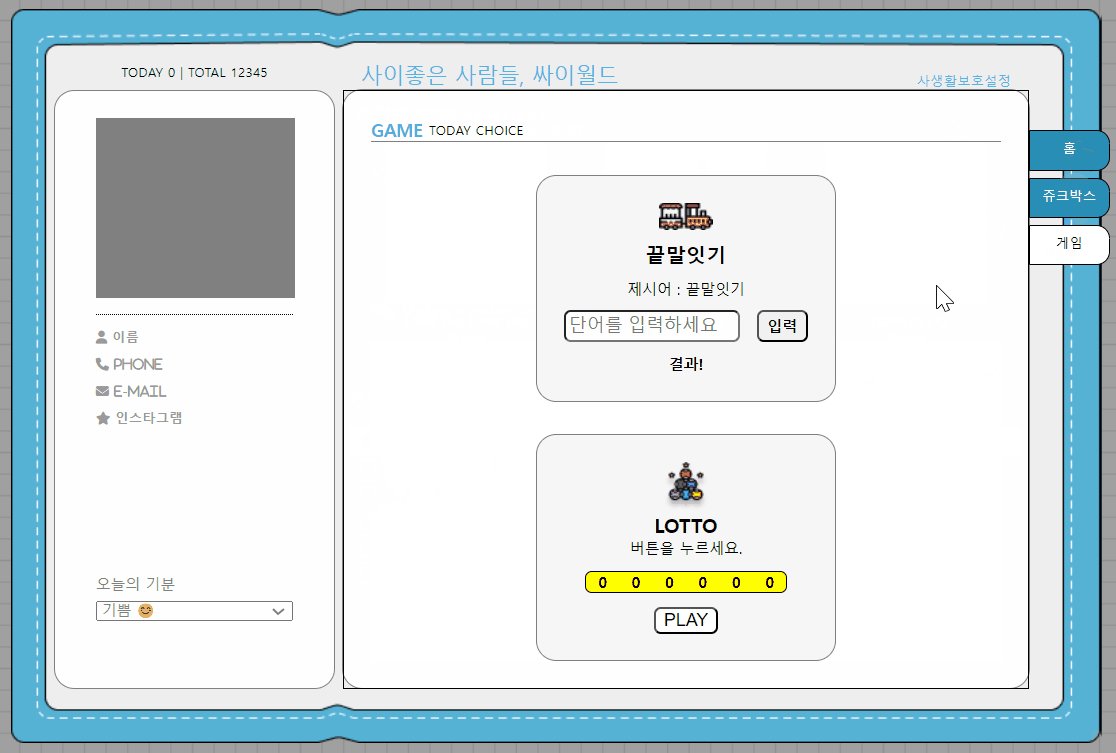
- game.html (게임 페이지)
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Game</title>
<link href="./styles/game.css" rel="stylesheet">
<script src="./game.js"></script>
</head>
<body>
<div class="wrapper">
<div class="wrapper__header">
<div class="header__title">
<div class="title">GAME</div>
<div class="subtitle">TODAY CHOICE</div>
</div>
<div class="divideLine"></div>
</div>
<div class="game__container">
<img src="./images/word.png">
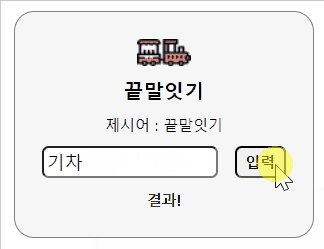
<div class="game__title">끝말잇기</div>
<div class="game__subtitle">제시어 : <span id="word">끝말잇기</span></div>
<div class="word__text">
<input class="textbox" id="myword" placeholder="단어를 입력하세요">
<button class="search" onclick="startWord()">입력</button>
</div>
<div id="result" class="word__result">결과!</div>
</div>
<div class="game__container">
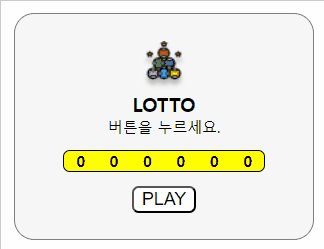
<img src="./images/lotto.png">
<div class="game__title">LOTTO</div>
<div class="game__subtitle">버튼을 누르세요.</div>
<div class="lotto_box">
<span class="number" id="first">0</span>
<span class="number" id="second">0</span>
<span class="number" id="third">0</span>
<span class="number" id="fourth">0</span>
<span class="number" id="fifth">0</span>
<span class="number" id="sixth">0</span>
</div>
<button class="play__button" onclick="random()">PLAY</button>
</div>
</div>
</body>
</html>
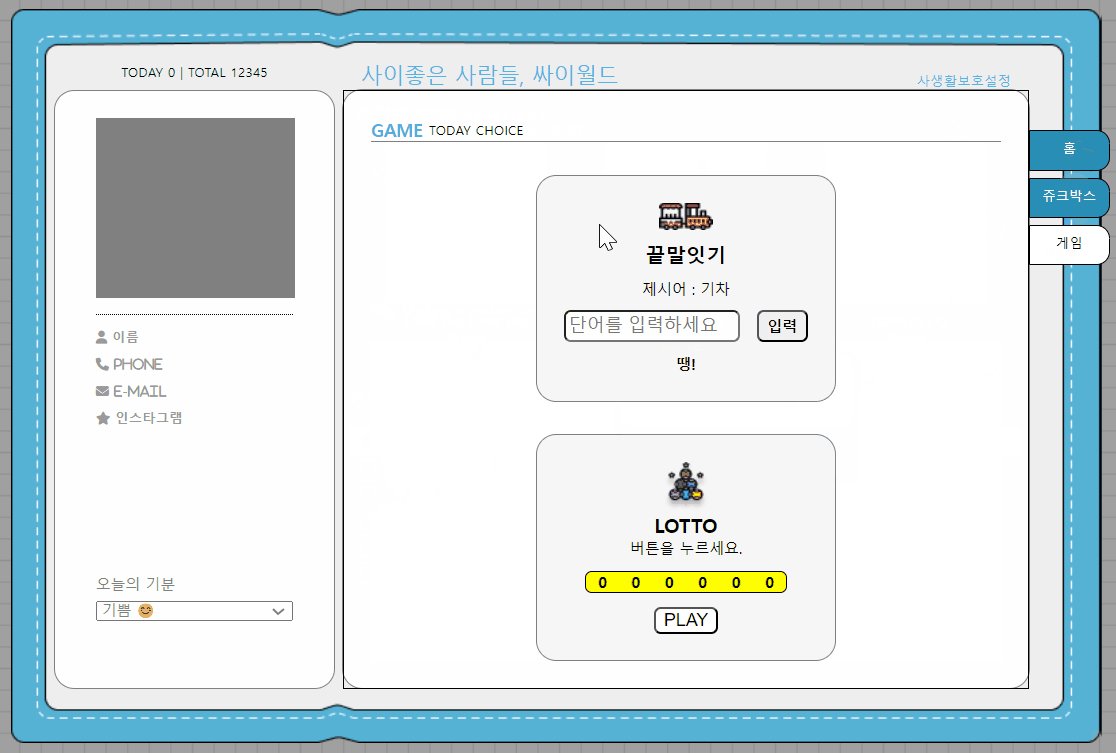
- game.js
const startWord = () => {
let myword = document.getElementById("myword").value
// 입력창의 값을 가져와야 하기 때문에 value를 사용했다.
let word = document.getElementById("word").innerText
let lastWord = word[word.length - 1]
let firstWord = myword[0]
if (firstWord === lastWord) {
//정답일때
document.getElementById("result").innerText = "정답입니다!";
document.getElementById("word").innerText = myword;
document.getElementById("myword").value = "";
} else {
//오답일때
document.getElementById("result").innerText = "땡!"
document.getElementById("myword").value = "";
}
};
const random = () => {
var tokenList = [,,,,,];
for (let i = 0; i < 6; i++) {
let token = String(Math.floor(Math.random() * 100))
tokenList[i] = token
console.log(tokenList[i])
}
document.getElementById("first").innerText = tokenList[0]
document.getElementById("second").innerText = tokenList[1]
document.getElementById("third").innerText = tokenList[2]
document.getElementById("fourth").innerText = tokenList[3]
document.getElementById("fifth").innerText = tokenList[4]
document.getElementById("sixth").innerText = tokenList[5]
};<div class="word__text">
<input class="textbox" id="myword" placeholder="단어를 입력하세요">
<button class="search" onclick="startWord()">입력</button>
</div>
- input을 통해 단어를 입력할 수 있고, 입력 버튼이 클릭되면 startWord() 함수가 실행된다.
let myword = document.getElementById("myword").value
// 입력창의 값을 가져와야 하기 때문에 value를 사용했다.
let word = document.getElementById("word").innerText
let lastWord = word[word.length - 1]
let firstWord = myword[0]- input에 의해 입력된 값을 id를 통해 가져오고, 제시어로 지정된 값을 가지고 있는 id의 값이 word인 값을 가져온다.
- 끝말잇기이기 때문에 제시어의 마지막 글자를 가져오고, 입력한 값의 제일 앞글자를 가져온다.
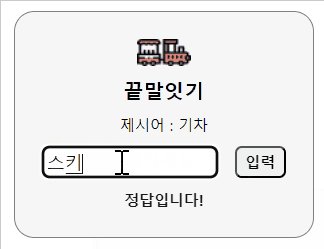
if (firstWord === lastWord) {
//정답일때
document.getElementById("result").innerText = "정답입니다!";
document.getElementById("word").innerText = myword;
document.getElementById("myword").value = "";
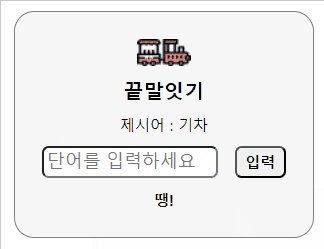
} else {
//오답일때
document.getElementById("result").innerText = "땡!"
document.getElementById("myword").value = "";
}1. 만약 제시어의 마지막 글자와 입력 값의 첫번째 글자가 같을 경우, 1.1 제시어의 값을 입력한 값으로 변경한다.
2. 다음 값을 새롭게 입력 시키기 위해 input 자리의 값은 비워준다.
3. 만약 제시어의 마지막 글자와 입력 값의 첫번째 글자가 다를 경우, 제시어는 그대로 두고, 틀렸다는 메시지를 제시한 뒤 입력값을 다시 입력 할 수 있도록 입력 칸을 비워준다.

<div class="game__container">
<img src="./images/lotto.png">
<div class="game__title">LOTTO</div>
<div class="game__subtitle">버튼을 누르세요.</div>
<div class="lotto_box">
<span class="number" id="first">0</span>
<span class="number" id="second">0</span>
<span class="number" id="third">0</span>
<span class="number" id="fourth">0</span>
<span class="number" id="fifth">0</span>
<span class="number" id="sixth">0</span>
</div>
<button class="play__button" onclick="random()">PLAY</button>
</div>
const random = () => {
var tokenList = [,,,,,];
for (let i = 0; i < 6; i++) {
let token = String(Math.floor(Math.random() * 100))
tokenList[i] = token
console.log(tokenList[i])
}
document.getElementById("first").innerText = tokenList[0]
document.getElementById("second").innerText = tokenList[1]
document.getElementById("third").innerText = tokenList[2]
document.getElementById("fourth").innerText = tokenList[3]
document.getElementById("fifth").innerText = tokenList[4]
document.getElementById("sixth").innerText = tokenList[5]
};- 6개의 랜덤한 값을 각 위치에 넣어줘야 하기 때문에 크기가 6인 배열을 생성한다.
- 배열의 각 자리에 0~99까지의 랜덤한 숫자를 생성하여 넣어준다.
- 랜덤한 숫자가 들어간 배열의 각 자리수를 id가 각각 first~sixth에 해당하는 위치에 값을 넣어준다.
- 결과적으로 PLAY 버튼을 누르게 되면, 계속해서 6개의 랜덤한 숫자가 출력되게 된다.

'Portfolio, Project > Project(Programming)' 카테고리의 다른 글
| 회원가입 페이지 만들기 - 2 (Javascript) (0) | 2023.08.25 |
|---|---|
| 회원가입 페이지 만들기 - 1 (HTML, CSS) (0) | 2023.08.25 |
| 홈페이지 만들기 - 1 (0) | 2023.08.21 |
| Project (7-3) 장바구니 상품 주문하기 (0) | 2023.08.18 |
| Project (7-2) 장바구니 조회, 수정, 삭제 (0) | 2023.08.17 |