- Router
- Router는 React 애플리케이션에서 클라이언트 사이드 라우팅을 구현하기 위한 라이브러리이다.
- 클라이언트 사이드 라우팅은 사용자가 웹 애플리케이션 내에서 다양한 페이지 또는 뷰로 이동할 수 있는 기능을 제공하는 것을 의미한다.
- 페이지를 새로 로드하지 않고도 애플리케이션 내에서 다른 컴포넌트나 뷰로 전활할 수 있게 해준다.
1. Route : Route 컴포넌트를 사용하여 URL 경로와 연결된 React 컴포넌트를 정의한다.
2. Router : Router 컴포넌트는 애플리케이션의 최상위 컴포넌트로 사용된다.
2.1. BrowerRouter : HTML5 History API를 사용하여 URL을 관리한다. 대부분의 경우에 사용된다.
2.2. HashRouter : URL의 해시 부분을 사용하여 라우팅을 관리한다. 정적 웹 호스팅 환경에서 유용할 수 있다.
3. Link : Link 컴포넌트는 네비게이션을 처리하는 데 사용된다. 사용자가 링크를 클릭하면 새로운 경로로 이동할 수 있다.
4. Switch : Switch 컴포넌트는 Route 컴포넌트를 여러개 중에서 가장 먼저 일치하는 경로에 대한 컴포넌트만 렌더링한다. 이를 사용하여 중첩된 경로를 다룰 때 효율적으로 동작할 수 있다.
- App.js
import "./App.css";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "./pages/Home";
import New from "./pages/New";
import Edit from "./pages/Edit";
import Diary from "./pages/Diary";
//COMPONENTS
import MyButton from "./components/MyButton";
import MyHeader from "./components/MyHeader";
function App() {
return (
<BrowserRouter>
<div className="App">
<MyHeader
headText={"App"}
leftChild={
<MyButton text={"왼쪽 버튼"} onClick={() => alert("왼쪽 클릭")} />
}
rightChild={
<MyButton
text={"오른쪽 버튼"}
onClick={() => alert("오른쪽 클릭")}
/>
}
/>
<h2>App.js</h2>
{/* <img src={process.env.PUBLIC_URL + `/assets/emotion1.png`} />s */}
{/* process.env.PUBLIC_URL는 public 경로를 지정해준다. */}
<MyButton
text={"버튼"}
onClick={() => alert("버튼 클릭")}
type={"positive"}
/>
<MyButton
text={"버튼"}
onClick={() => alert("버튼 클릭")}
type={"negative"}
/>
<MyButton text={"버튼"} onClick={() => alert("버튼 클릭")} />
<Routes>
<Route path="/" element={<Home />} />
<Route path="/new" element={<New />} />
<Route path="/edit" element={<Edit />} />
<Route path="/diary/:id" element={<Diary />} />
</Routes>
</div>
</BrowserRouter>
);
}
export default App;- <BrowserRouter>을 Router를 사용할 최상단에 작성한다.
- <Routes> / <Route>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/new" element={<New />} />
<Route path="/edit" element={<Edit />} />
<Route path="/diary/:id" element={<Diary />} />
</Routes>- Router를 사용하기 위해선 여러개의 Route를 사용하기 위한 <Routes> 컴포넌트를 생성하고, 그 안에 경로 이동을 위한 <Route> 컴포넌트들을 작성한다.
- path를 통해 이동할 페이지를 지정하고, element를 통해 경로가 일치할 때 렌더링할 Props를 지정한다.
- useNavigate, useSearchParams
- useNavigate : 특정 경로로 프로그래밍 방식으로 이동하거나 라우트 간의 전환을 처리하는 데 도움을 준다.
- 일반적으로 React Router에서는 <Link> 컴포넌트를 사용하여 사용자가 클릭하면 특정 경로로 이동하는 하이퍼링크를 만든다. 그러나 때로는 코드 내에서 사용자를 다른 경로로 이동시켜야 할 때가 있다. 이 때 useNavigate가 유용하다.
- useSearchParams : 현재 URL의 쿼리 매개변수를 다루는 데 사용된다. 쿼리 매개변수는 일반적으로 URL에 '?' 문자열 뒤에 나오는 키-값 쌍으로 사용되며, 웹 애플리케이션에서 사용자 입력을 전달하거나 필터링하는 데 자주 활용된다.
- 현재 URL의 쿼리 매개변수를 읽고 수정하는 기능을 간편하게 처리할 수 있다.
- Edit.js
import { Navigate, useNavigate, useSearchParams } from "react-router-dom";
const Edit = () => {
const navigate = useNavigate();
const [searchParams, setSearchParams] = useSearchParams();
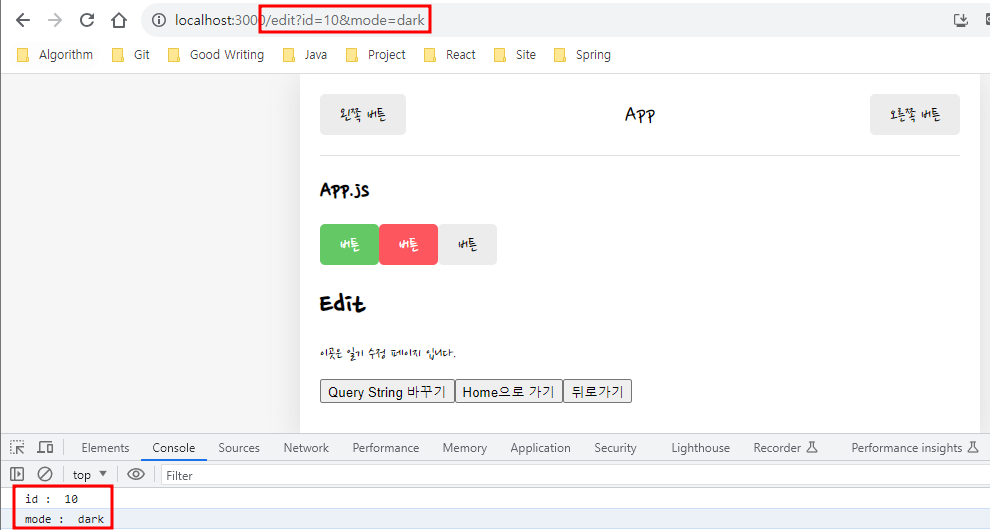
const id = searchParams.get("id");
console.log("id : ", id);
const mode = searchParams.get("mode");
console.log("mode : ", mode);
return (
<div>
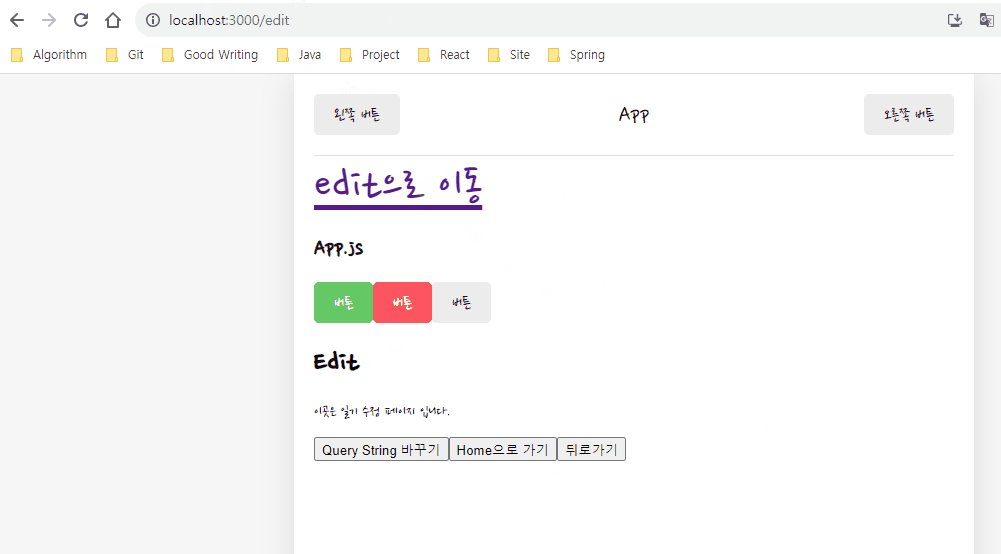
<h1>Edit</h1>
<p>이곳은 일기 수정 페이지 입니다.</p>
<button onClick={() => setSearchParams({ name: "BIS" })}>
Query String 바꾸기
</button>
<button
onClick={() => {
navigate("/home");
}}
>
Home으로 가기
</button>
<button
onClick={() => {
navigate(-1);
}}
>
뒤로가기
</button>
</div>
);
};
export default Edit;import { Navigate, useNavigate, useSearchParams } from "react-router-dom";
const Edit = () => {
const navigate = useNavigate();
const [searchParams, setSearchParams] = useSearchParams();- useNavigate와 useSearchParams를 사용하기 위해 위와 같이 함수를 생성해준다.
const id = searchParams.get("id");
console.log("id : ", id);
const mode = searchParams.get("mode");
console.log("mode : ", mode);- 먼저 useSearchParams()를 통해 URL에서 쿼리 매개변수로 넘어온 값들을 받아온 것을 확인할 수 있다.

<div>
<h1>Edit</h1>
<p>이곳은 일기 수정 페이지 입니다.</p>
<button onClick={() => setSearchParams({ name: "BIS" })}>
Query String 바꾸기
</button>- setSearchParams를 통해 쿼리 매개변수를 새롭게 렌더링 할 수 있다.

- 버튼 클릭 시 URL의 쿼리 매개변수가 변경된 것을 확인할 수 있다.
<button
onClick={() => {
navigate("/home");
}}
>
Home으로 가기
</button>
<button
onClick={() => {
navigate(-1);
}}
>
뒤로가기
</button>- 그 외에도 navigate를 통해 지정된 경로로 직접 보낼 수 있다. Link는 클릭을 통해 화면을 이동하는 것이지만 navigate를 사용하게 되면 Link 방식과는 다르게 코드 내에서 원하는 경로로 이동시킬 수 있다.
* navigate(-1)와 같이 -1을 넣게 되면 우리가 흔히 사용하는 뒤로가기처럼 동작 할 수 있다.
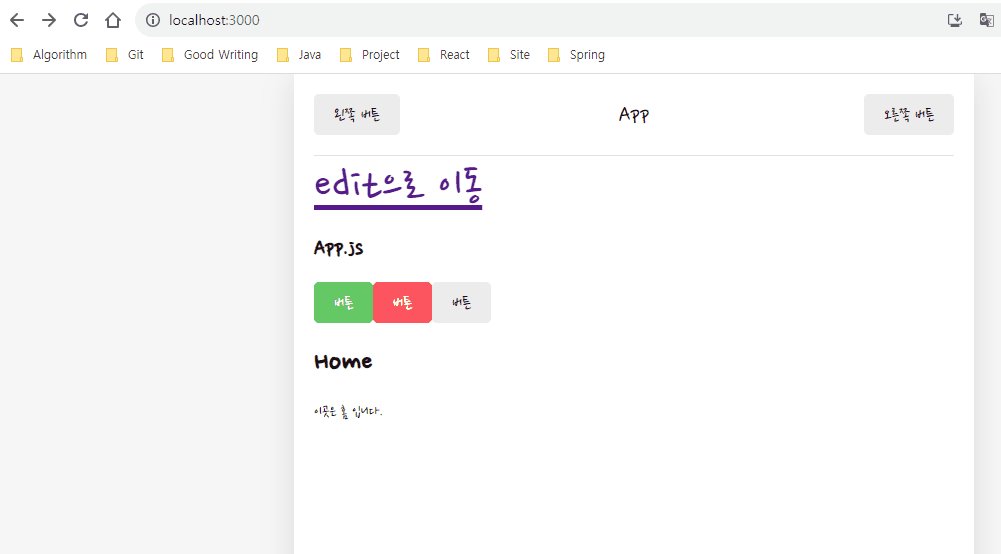
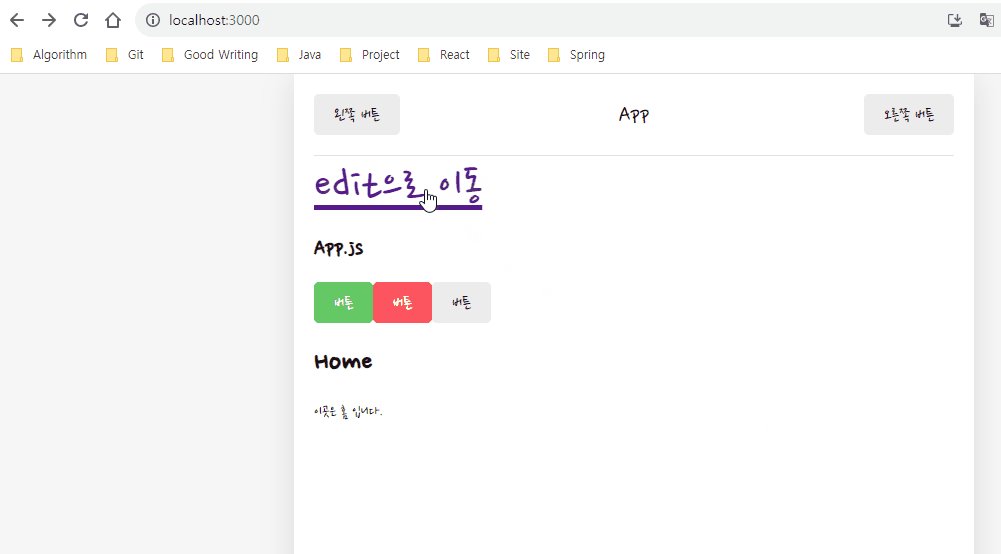
- Link
..........
<Link className="link" to="/edit">
edit으로 이동
</Link>
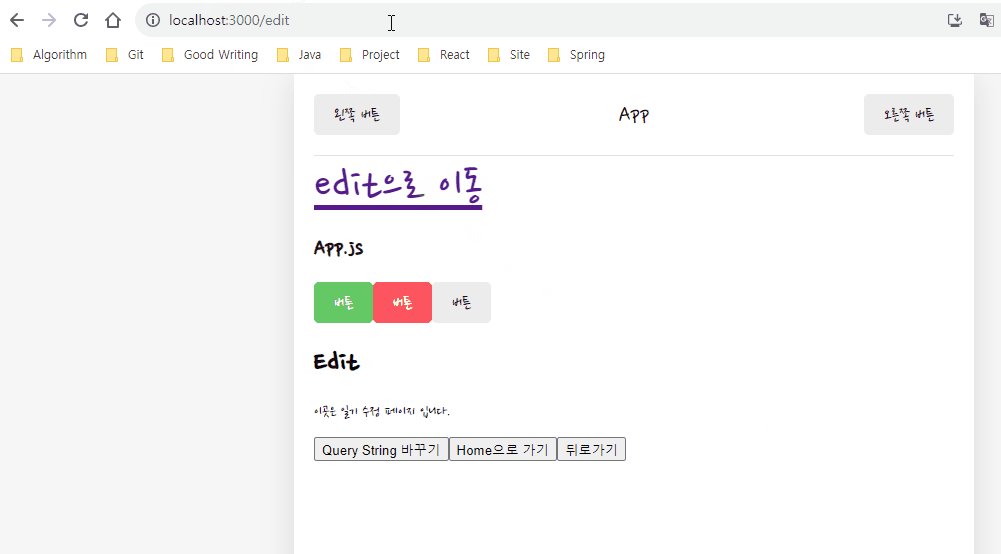
................- Link를 통해 하이퍼링크를 생성할 수 있다.

'Portfolio, Project > Project(Programming)' 카테고리의 다른 글
| React - 페이지 구현(2) 글 작성 및 수정 (1) | 2023.09.28 |
|---|---|
| React - 페이지 구현(1) (최상위 컴포넌트 (App.js), Home 페이지 작성) (0) | 2023.09.25 |
| React - useReducer / Context (0) | 2023.09.21 |
| React - useMemo / React.memo / useCallback (0) | 2023.09.20 |
| React - 리스트 렌더링 / 데이터 추가, 삭제, 수정 / useEffect (useEffect... 내용 저장 안함... ) (0) | 2023.09.19 |