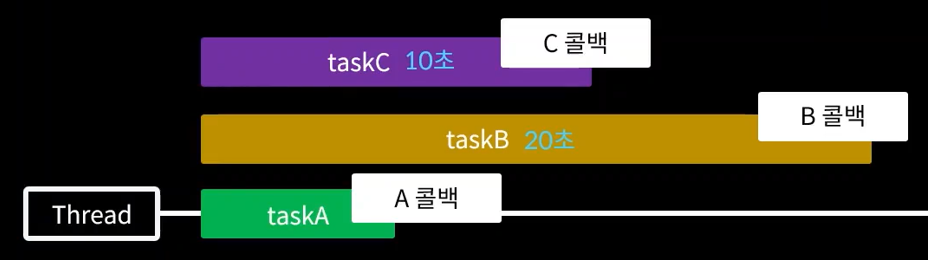
- 동기 & 비동기 - 동기 - Javascript는 코드가 작성된 순서대로 작업을 처리한다. - 이전 작업이 진행 중 일 때는 다음 작업을 수행하지 않고 기다린다. - 먼저 작성된 코드를 먼저 다 실행하고 나서 뒤에 작성된 코드를 실행한다. - 비동기 - 싱글 쓰레드 방식을 이용하면서, 동기적 작업의 단점을 극복하기 위해 여러 개의 작업을 동시에 실행 시킨다. - 즉, 먼저 작성된 코드의 결과를 기다리지 않고, 다음 코드를 바로 실행한다. function taskA(a,b, cb) { // console.log("A 작업 끝"); setTimeout(() => { const res = a + b; cb(res); }, 3000); } function taskB(a, cb){ setTimeout(() =..