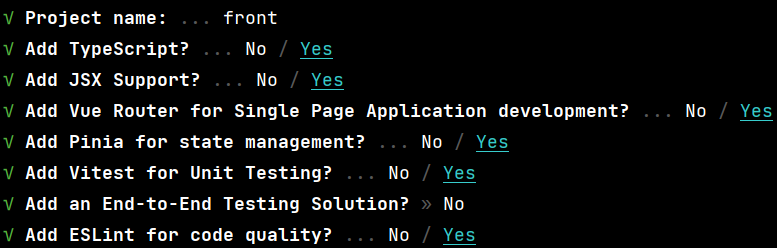
- 실행 구조 1. Spring Boot - Spring Boot는 내장된 웹 서버(Tomcat 등)을 사용하여 백엔드 서버를 실행한다. - 애플리케이션을 실행하려면 Java 개발 환경을 설정하고, 해당 애플리케이션을 빌드하여 실행해야 한다. 2. Vue.js - JavaScript 라이브러리이다. - Vue.js 애플리케이션은 일반적으로 정적 파일로 빌드되며, 이러한 정적 파일을 웹 서버(Apache, Nginx 등)를 통해 제공할 수 있다. - Vue.js 애플리케이션을 실행하기 위해서는 Node.js와 npm을 설지하고, 필요한 종속성을 설치한 후 개발 서버를 시작해야 한다. - Vue.js 설치 1. Vue.js는 JavaScript 라이브러리이기 때문에 Node.js와 npm을 기존에 설치해놓아..