- 웹 페이지는 HTML, CSS, Javascript로 구성 되어있으며, 브라우저는 세 언어 이외의 언어는 인식하지 못한다.
1. HTML
2. CSS
3. Javascript
- HTML
- HTML 이란?
- HTML은 HyperText Markup Language로, 네트워크가 연결된 웹페이지에서 문서를 작성하고, 읽고, 공유하기 위해서 만들어진 체계다.
- HTML 언어의 본질은, 사용자간에 소통하기 위해 정해진 약속이다.
- '태그'를 통해 웹페이지에서 보여질 내용을 나타낸다.
- 태그란?
- 하나의 약속된 명령어이며 고유한 기능을 가지고 있다.
- 시작태그 + 내용 + 종료태그로 구성된 한줄을 HTML Element(요소)라고 부른다.
- < > 안에 들어간 문법에 따라 고유의 기능을 가지고 있다.
- 태그 종류
1. 문자를 꾸며주는 태그
// html // Browser에 그려짐
<strong>Hello World</strong> <!-- **Hello World(두꺼움)** -->
<u>Hello World</u> <!-- Hello World(밑줄) -->
<h1>Hello World</h1> <!-- 큰사이즈의 제목. **h1부터 h6까지 (점점 작아짐)**-->
2. 빈 태그
<br /> // 다음 줄로 내려가는 태그
<hr /> // 수평선을 그려주는 태그
3. 특정 기능이 있는 택와 속성 (attribute, value)
- 특정 태그는 속성과 속성의 값을 주어 더 구체적인 기능을 구현할 수 있다.
- 태그의 attribute(속성)과 해당 속성의 어울리는 value(값)을 주어서 사용한다.
* 속성과 값은 중첩이 가능하다.
// 기능이 있는 태그*
<button>버튼</button> <!-- 버튼 생성 -->
<textarea>입력창</textarea> <!-- 여러줄 텍스트 입력창 생성 -->
// 태그의 attribute와 value
<input type="text" /> <!-- 한줄 텍스트 입력창 생성 -->
<input type="password" /> <!-- 비밀번호 입력창 생성 -->
<input type="color" /> <!-- 색상 선택창 생성 -->
<input type="checkbox" /> <!-- 체크박스(여러개선택) 생성 -->
<input type="radio" name="group"/> <!-- 라디오버튼(1개선택) 생성 -->
=> name이 동일한 radio 버튼 중 1개만 선택됨
<label>라벨</label> <!-- 체크박스, 라디오버튼 등에 라벨 생성 -->
<a href="<http://google.com>">구글로 가기</a> <!-- 현재창에서 이동-->
<a href="<http://google.com>" target="_blank">구글로 가기</a> <!-- 새창에서 이동 -->- 웹사이트의 모든 화면들은 HTML 태그들의 조합으로 만들어진다.
4. 이미지와 동영상 태그
<!-- 일반이미지 -->
<img src="/이미지경로/이미지.확장자" />
<!-- 배경이미지 -->
<div style="background-image: url('/이미지경로/이미지.확장자')" />
<!-- 동영상 -->
<video muted="muted" autoplay="autoplay" loop="loop">
<source src="동영상위치.mp4"> <!-- muted: 음소거 -->
</video> <!-- autoplay: 자동재생 -->
<!-- loop: 반복재생 -->- HTML의 핵심
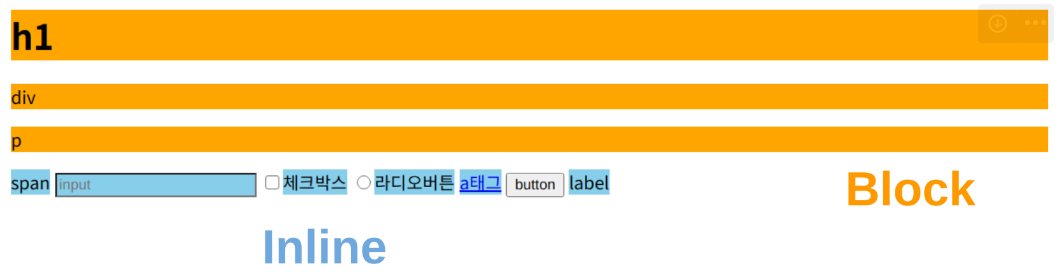
1. 태그의 특징 - Block, Inline
1.1 block : 페이지의 가로 - 넓이 전체를 차지하는 요소
1.2 inline : 자신의 - 크기만큼만 차지하는 요소

<!-- Block 요소 -->
<h1 />
<div />
<p />
<!-- Inline 요소 -->
<span />
<input /> <!-- text, checkbox, radio 모두 동일 -->
<a />
<button />
<label />
2. 종속 태그
- 종속태그란 다른 태그와 함께 상호작용을해야 작동하는 태그를 말한다.
- 즉, 혼자 있으면 아무것도 할 수 없는 태그를 말한다.
3. HTML 문서구조 및 설명
- 개발자들은 최소한의 문서의 구조를 통일시켜놓고 체계화를 해놓았다.
'Programming > CSS, HTML, JAVASCRIPT' 카테고리의 다른 글
| Javascript 기본 - 1 (0) | 2023.08.25 |
|---|---|
| CSS 기본 (1) | 2023.08.21 |
| CSS - 3 (0) | 2022.06.26 |
| CSS - 2 (0) | 2022.06.26 |
| CSS - 1 (0) | 2022.06.24 |