- CSS란?
- CSS란 cascading style sheet의 약자이다.
- CSS는 HTML의 색, 크기, 정렬 등을 변경하여 꾸며주는 언어다.
- 특성
- 특성(property)에는 색, 크기, 정렬 등이 존재한다.
div {
color: red;
color: rgb(255,0,0); /* RGB */
color: #FF0000; /* HEX 값 */
font-size: 20px; /* 글자크기 */
font-weight: 300; /* 글자두께 */
text-align: center; /* 가운데 정렬 */
font-family: arial; /* 글꼴 */
width: 300px; /* 넓이 */
height: 300px; /* 높이 */
background-color: red; /* 배경색 */
border: 1px solid black; /* 테두리 */
border-radius: 5px; /* 테두리의 모서리 둥글게 */
}- css 기본문법
1. 단일 속성 지정
selector(선택자) {
property(속성) : value(값) ;
}2. 다중 속성 지정
selector(선택자) {
property(속성) : value(값) ;
property(속성) : value(값) ;
property(속성) : value(값) ;
property(속성) : value(값) ;
property(속성) : value(값) ;
}- css 사용방법 3가지
1. html 태그에 입력하기
2. style 태그에 입력하기
3. css 파일 분리
3. css 파일을 분리하여 사용하는 방법을 가장 많이 사용한다.
<head>
<link href="style.css" rel="stylesheet" />
</head>- link를 통해 css 파일을 연결하여 사용한다.
- CSS 선택자
- 선택자는 CSS에서 꾸밀 대상 즉, 속성을 줄 대상을 뜻한다.
1. **** : 전체 선택자
2. tag : 태그 선택자
3. .class : 클래스 선택자
4. #id : 아이디 선택자
5. 선택자 : 가상상황 : 가상 선택자
<!-- CSS 기본 선택자 -->
<style>
* {
color: red;
}
tag {
color: red;
}
.class {
color: red;
}
#id {
color: red;
}
선택자:가상상황 {
background-color: red;
}
</style>* 선택자에서는 tag => class => id순으로 우선순위가 적용된다.
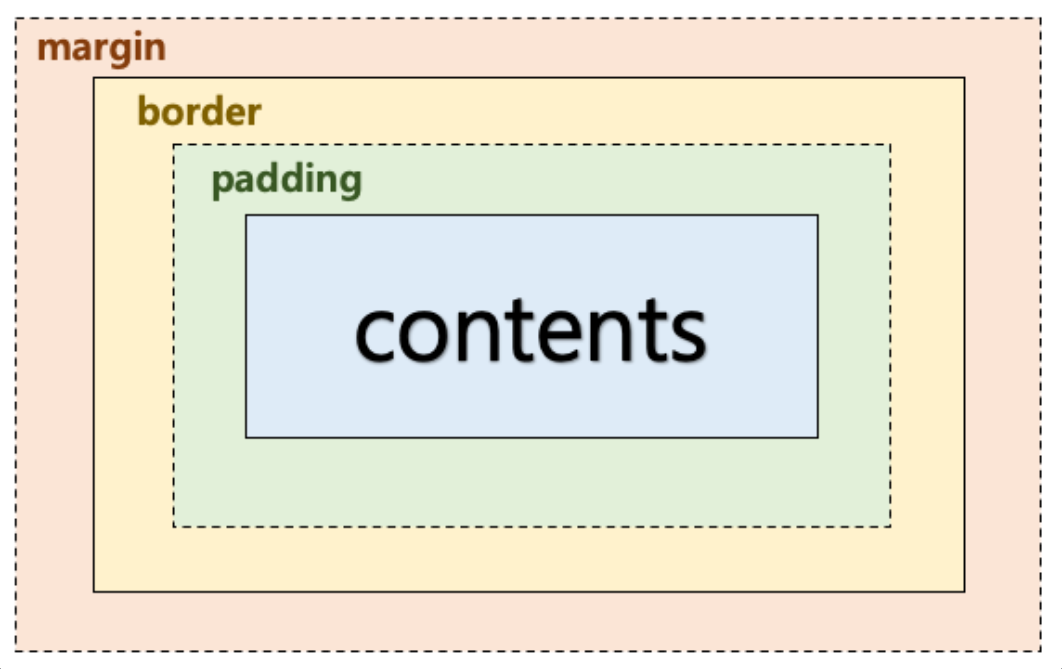
- 박스모델
- HTML의 각각의 태그들은 모두 박스모델의 형태로 이루어져 있다.
- 다만, 몇몇 태그들은 배경색이 없고, 테두리가 없어서 박스처럼 보이지 않을 뿐이다.

1. margin : border를 기준으로 박스의 바깥 여백이다.
2. border : 박스의 기준이 되는 바깥 테두리 선이다. 선의 두께를 설정할 수 있다.
3. padding : 박스의 안쪽 여백이다.
4. contents : 박스의 실질적인 내용 부분이다.
- 박스모델 화면 표시 방법
- CSS 박스모델에는 content-box, border-box가 있다.
1. border-box : border가 고정되고, contents 크기가 변한다. (박스가 고정)
2. content-box : contents가 고정되고, border의 크기가 변한다. (박스가 커짐)
* 실무에서는 박스 크기를 디자이너가 전달해준 화면과 일치시켜야 하기 때문에 바깥테두리(박스 전체)를 고정시키는 border-box 사용을 권장한다.
- 정렬
- CSS에서 가장 중요한 부분중의 하나가 정렬이다.
- 어떤 요소를 원하는 위치에두고 사용자가 접근하기 편한곳에 두는것 또한 CSS에서 굉장히 중요한 요소 중 하나이기 때문이다.
- 정렬의 방법으로 가장많이 사용되는 방법으로는 flex, position, grid가 있다.
- flex
- flex의 핵심은 여러태그를 하나로 묶어 정렬하는데에 있다.
- 정렬하는데 중요한 점은 정렬시 기준이 필요하다는 점 이며, flex는 기준을 부모박스로 두고 움직이게 된다.

- flex는 실제 내용이 있는 빨간색의 자식박스들이 있고, 내용들을 정렬하기위해 감싸고 있는 파란색의 부모박스로 이루어져 있다.
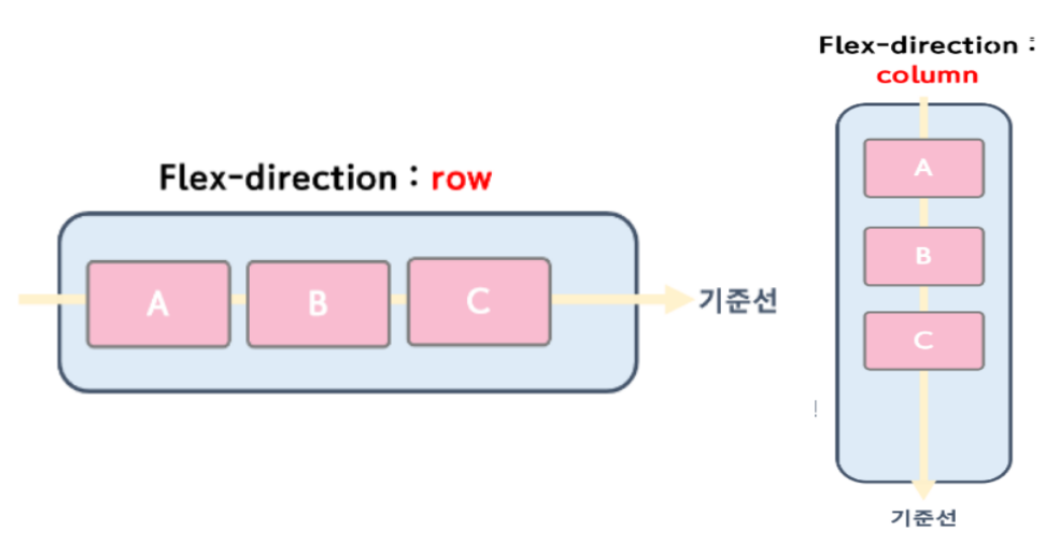
- flex의 정렬 핵심은, 파란색의 부모박스 안에 빨간색의 자식박스를 가로(row) 또는 세로(column)로 나열하고, 부모박스로 자식박스들을 정렬하는 것이다.

- 자주 사용되는 flex 속성들
/* 부모박스 */
display: flex;
/* 행기준: row, 열기준: column */
flex-direction: row;
flex-direction: column;
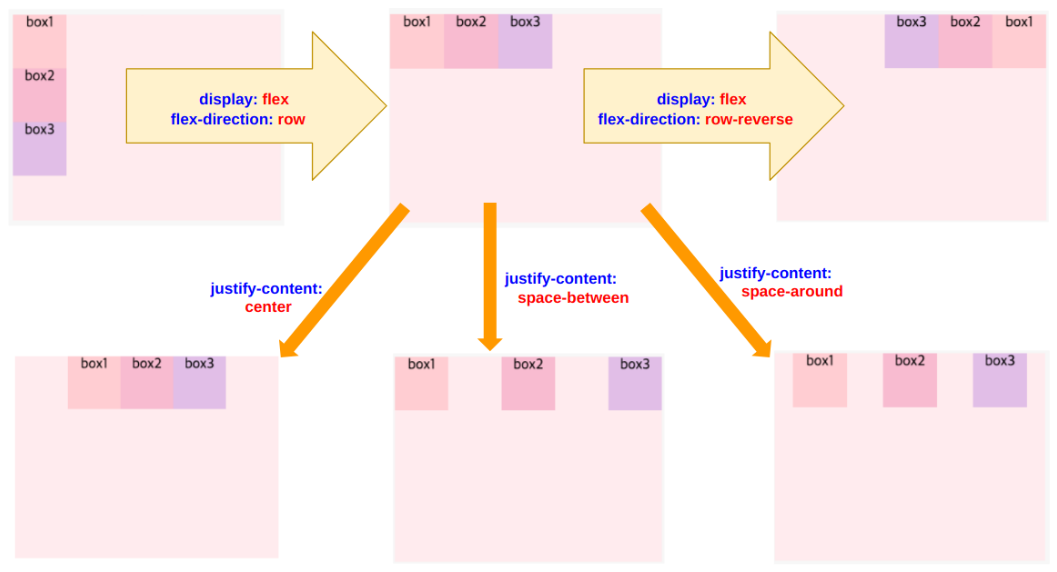
/* flex-direction 기준 수평 방향으로 자식박스 정렬 */
justify-content: center;
/* flex-direction 기준 수직 방향으로 자식박스 정렬 */
align-items: center;* flex는 컨텐츠들의 정렬, 배치를 담당하므로 굉장히 많이 사용된다.
- position
- flex에 종속되지 않고, 박스를 개별적으로 위치시킬 수 있다.
/* 박스의 절대 위치 */
div {
position: absolute;
top: 0px;
left: 0px;
}
/* 부모 박스 기준으로 상대위치 */
div {
position: relative;
top: 0px;
left: 0px;
}
/* 화면을 기준으로한 절대 위치 */
div {
position: fixed;
bottom: 0px;
}* positon : fixed는 고정시키고 싶은 박스가 있는 경우에 사용한다.
'Programming > CSS, HTML, JAVASCRIPT' 카테고리의 다른 글
| Javascript 기본 - 2 (0) | 2023.08.26 |
|---|---|
| Javascript 기본 - 1 (0) | 2023.08.25 |
| HTML 기본 (0) | 2023.08.21 |
| CSS - 3 (0) | 2022.06.26 |
| CSS - 2 (0) | 2022.06.26 |